
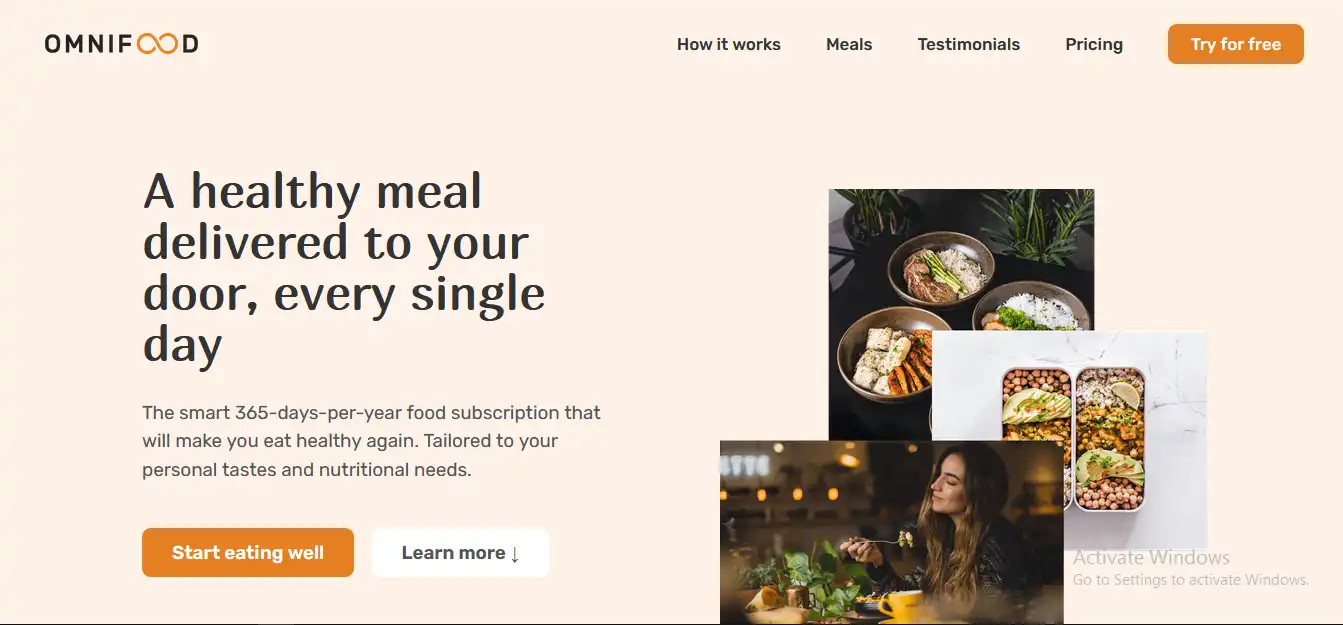
Omnifood
My first real world project, Omnifood is an AI-Powered food subscription that will make you eat healthy again, 365 days.

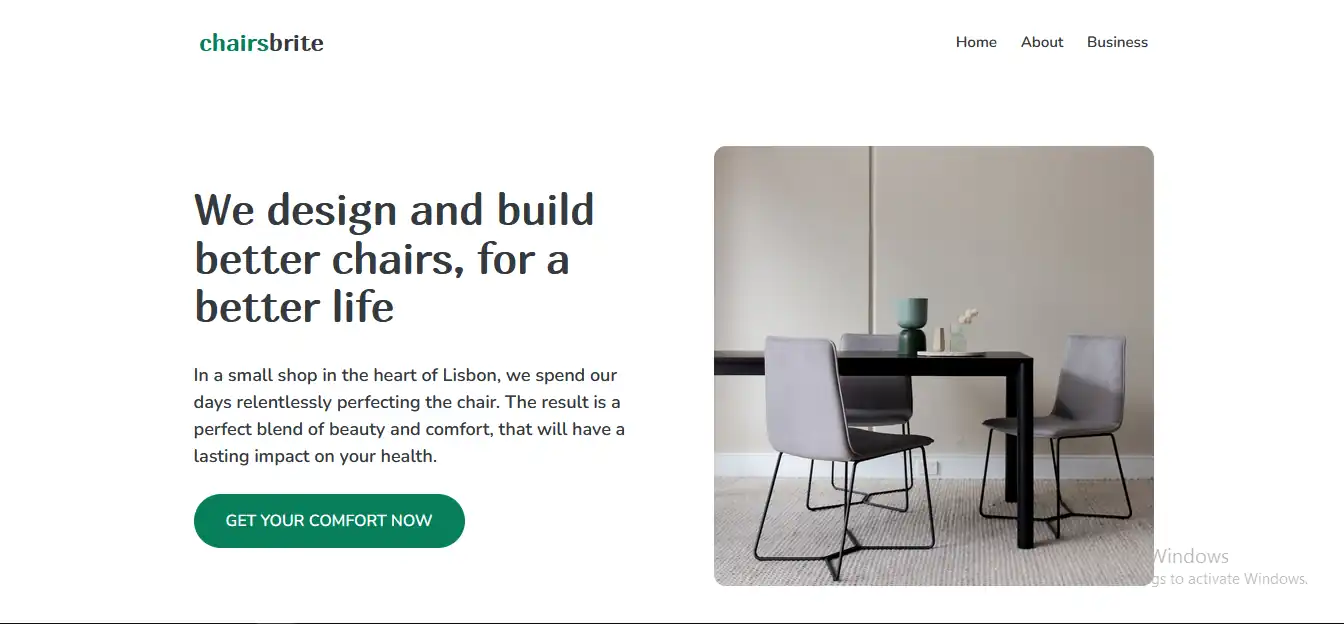
Chairsbrite
Again, its a beautiful pages that has lot of different components,See this beautiful site by clicking live at.

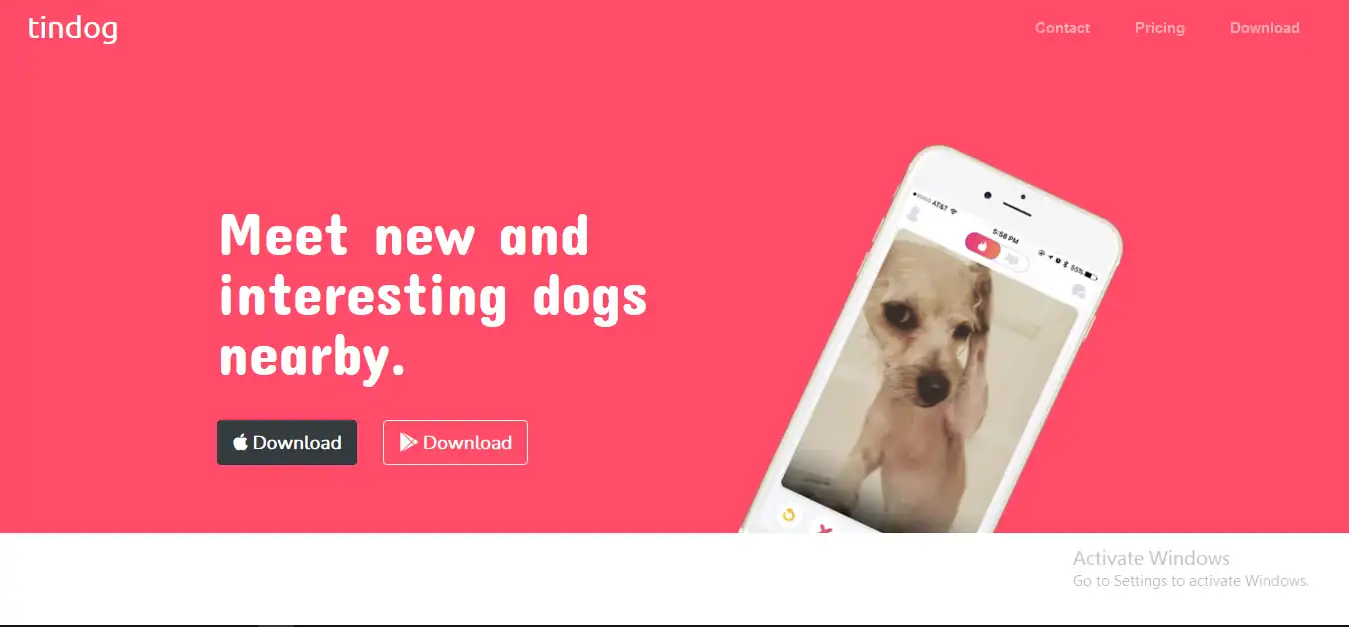
Tindog
Tindog is a dog's dating site that help your dog to find true love of there life with simple and affordable price plan.

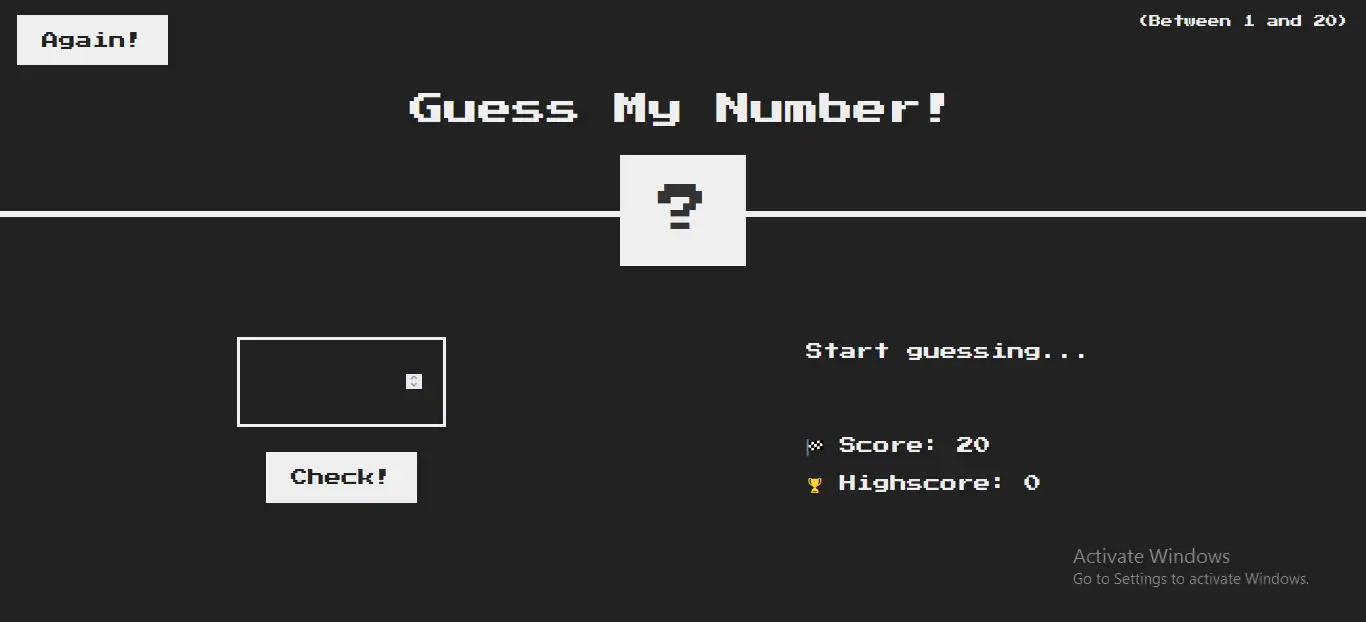
Guess My Number
The old school game, As the name says "Guess My Number" you need to guess a number between 1 - 20.

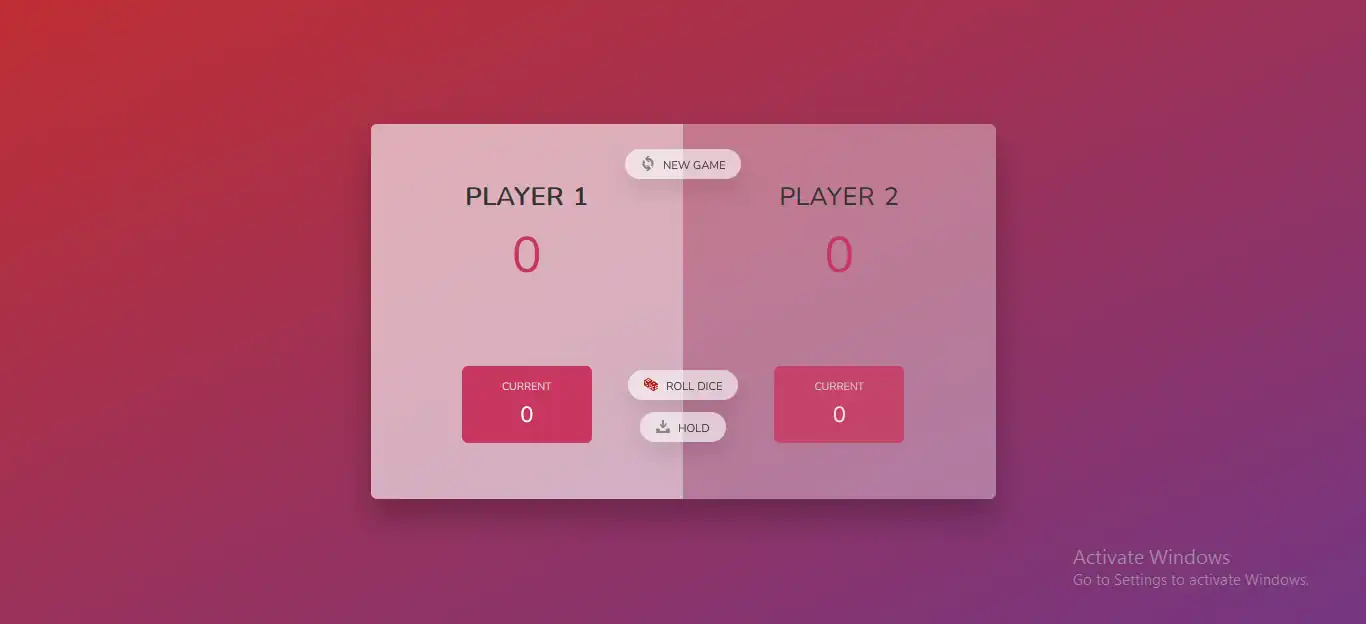
Be the First!
This is a PvP game that has a beautiful Glassmorphism design,Try to score 100 points first to win.

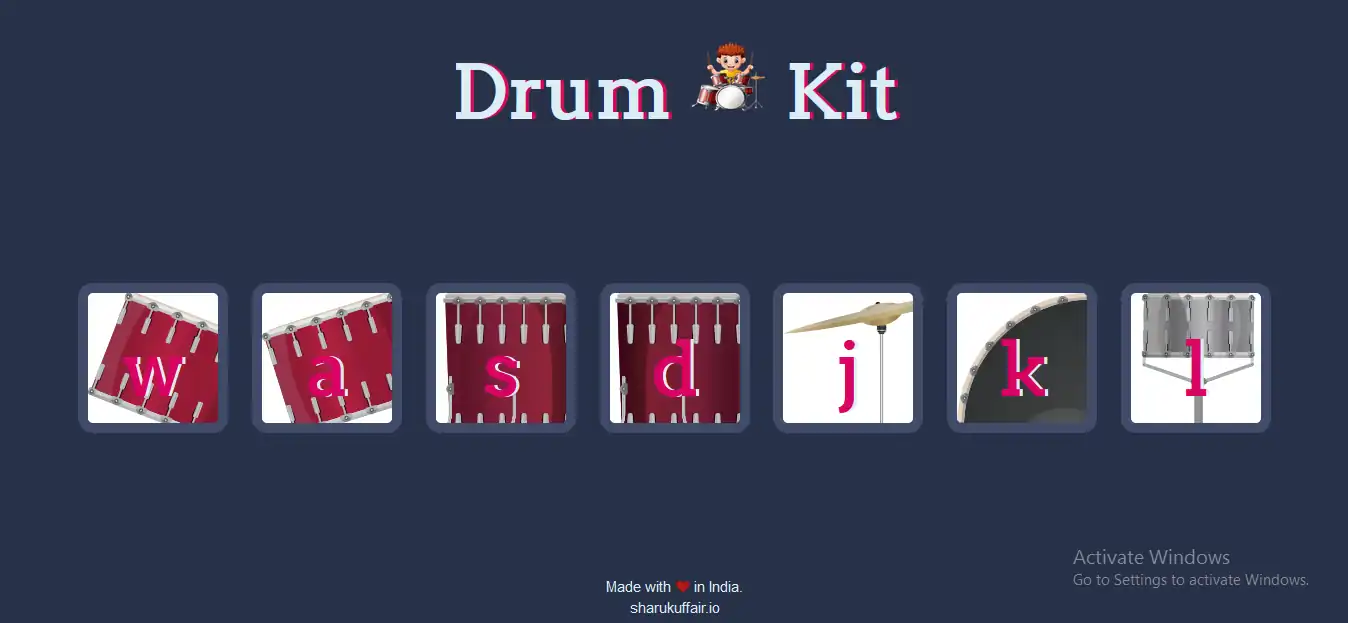
Mini DrumKit
A basic Mini DrumKit that has predefined sounds to play around with, I used to play alot now its your turn.

Code Magazine
I just build this to practice flexbox and also how to align different items inside a container.I put this for my future reference.

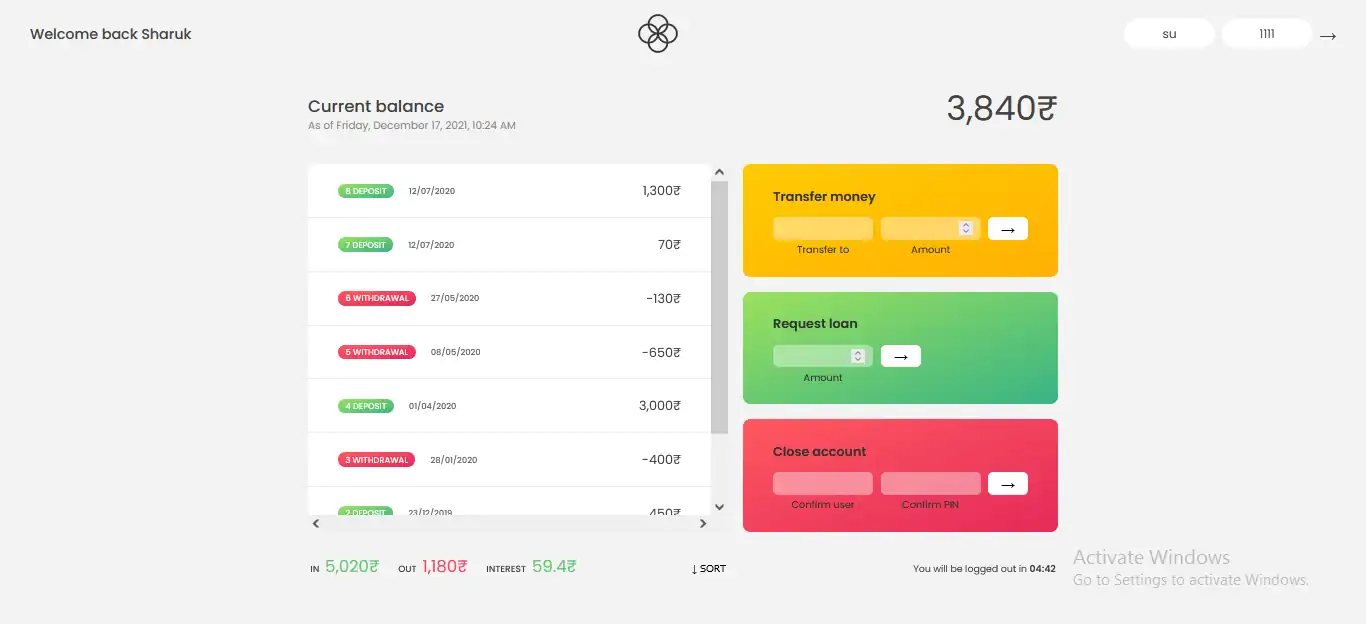
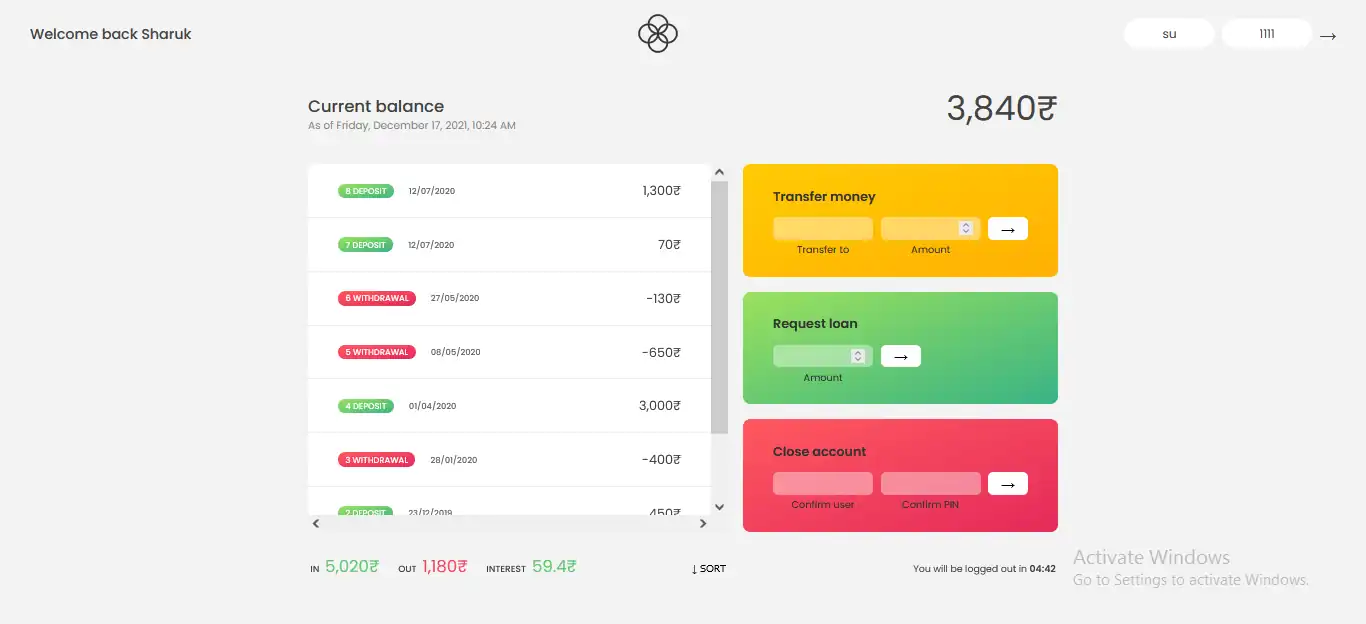
Bankist App
First I recommand to read the source code where I have shared the username and pin to access and to play around.

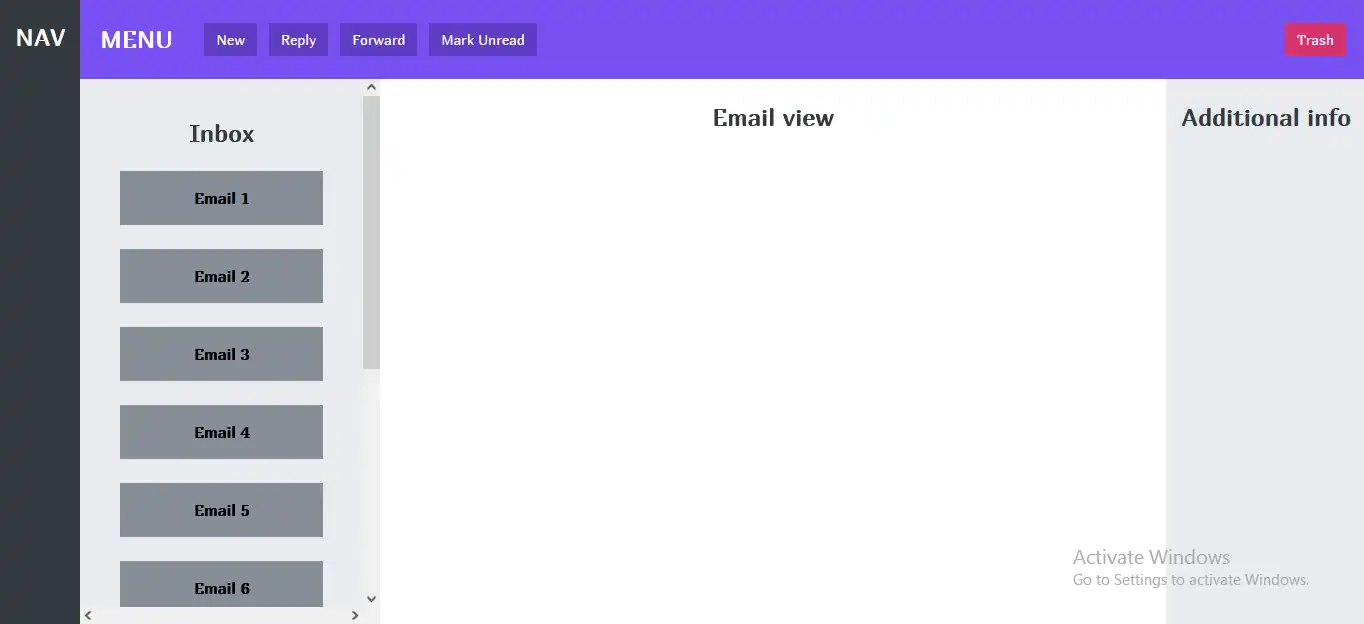
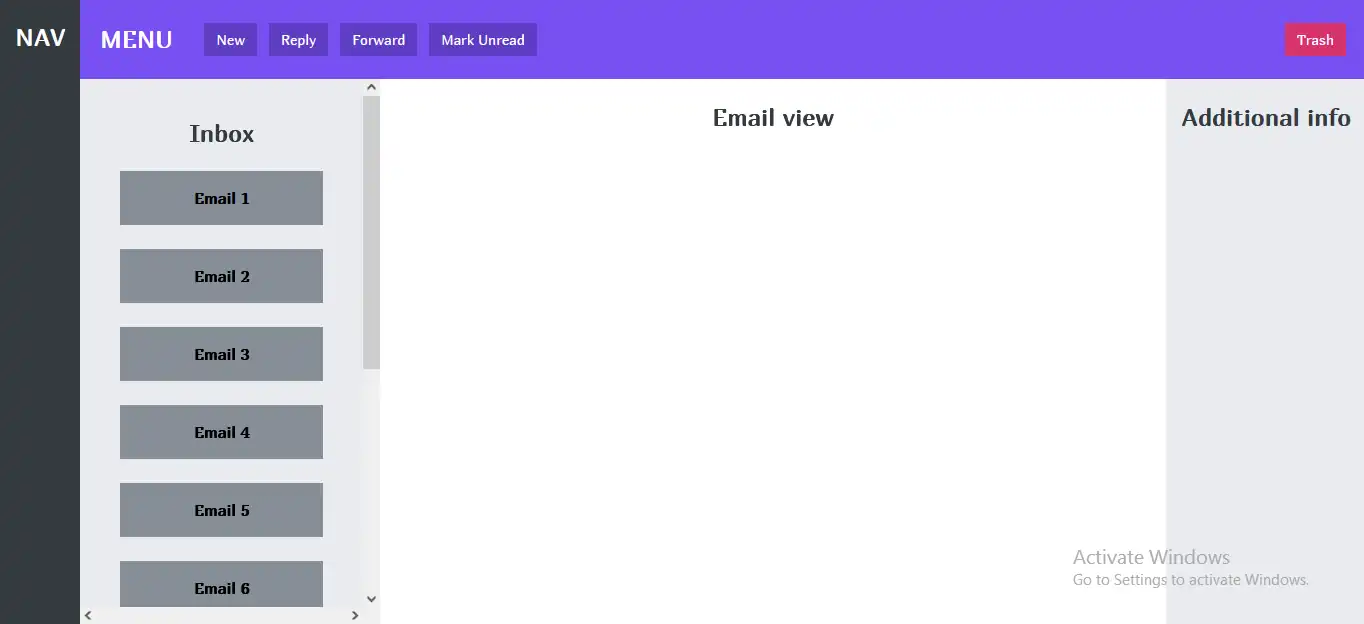
App Layout
I just build this to practice Grid and also how to align different section inside a viewport.I put this for my future reference.

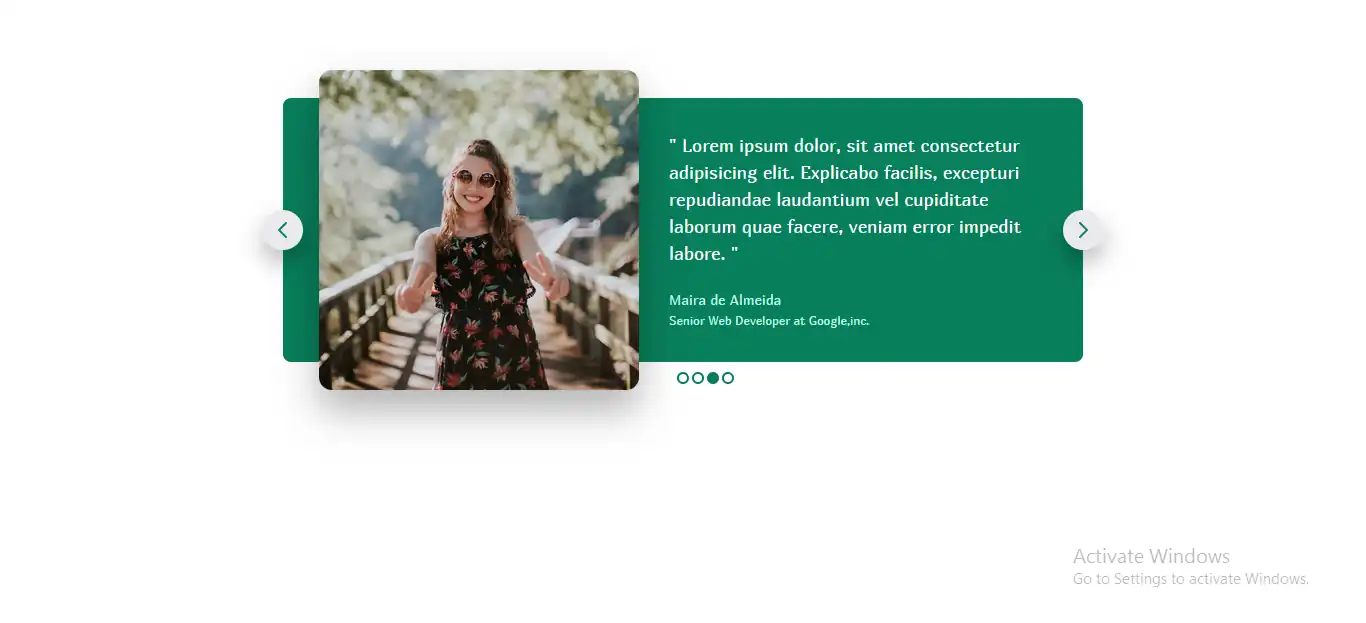
Carousel Design
A carousel component build for practice,Now a days this is must have component in websites that's why I put this to show case.

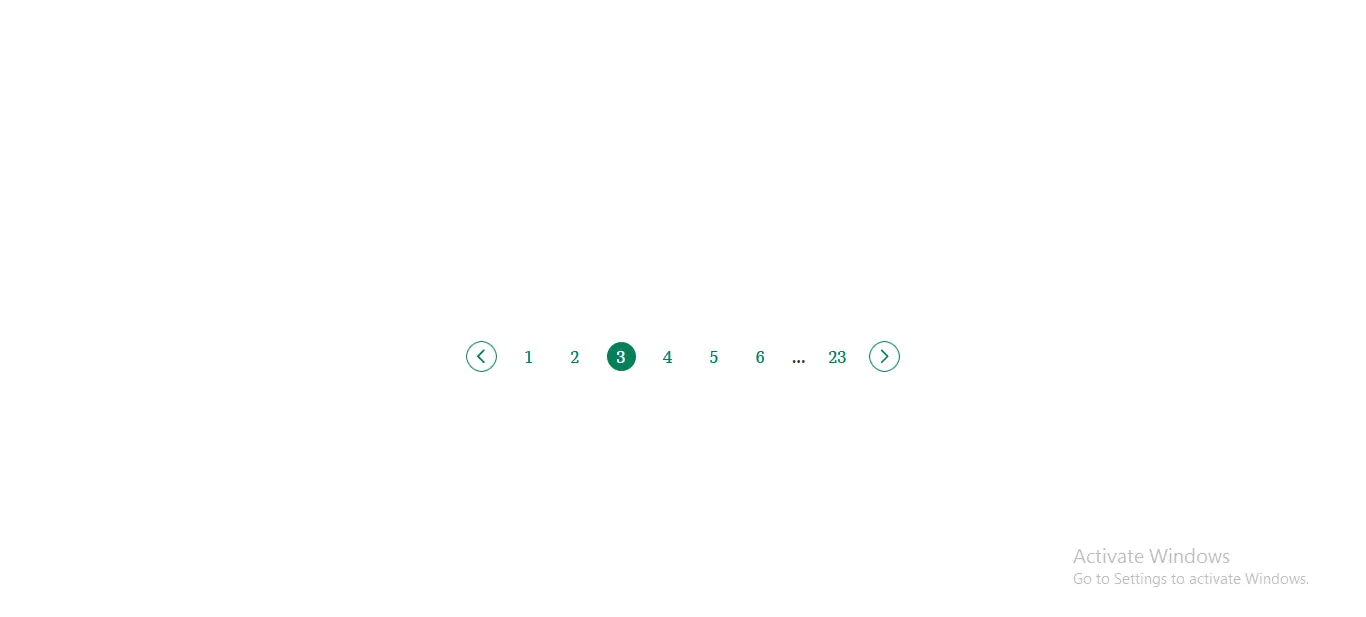
Pagnigation Design
A Pagnigation component build for practice,that used to navigate different pages when the content is too large to display.

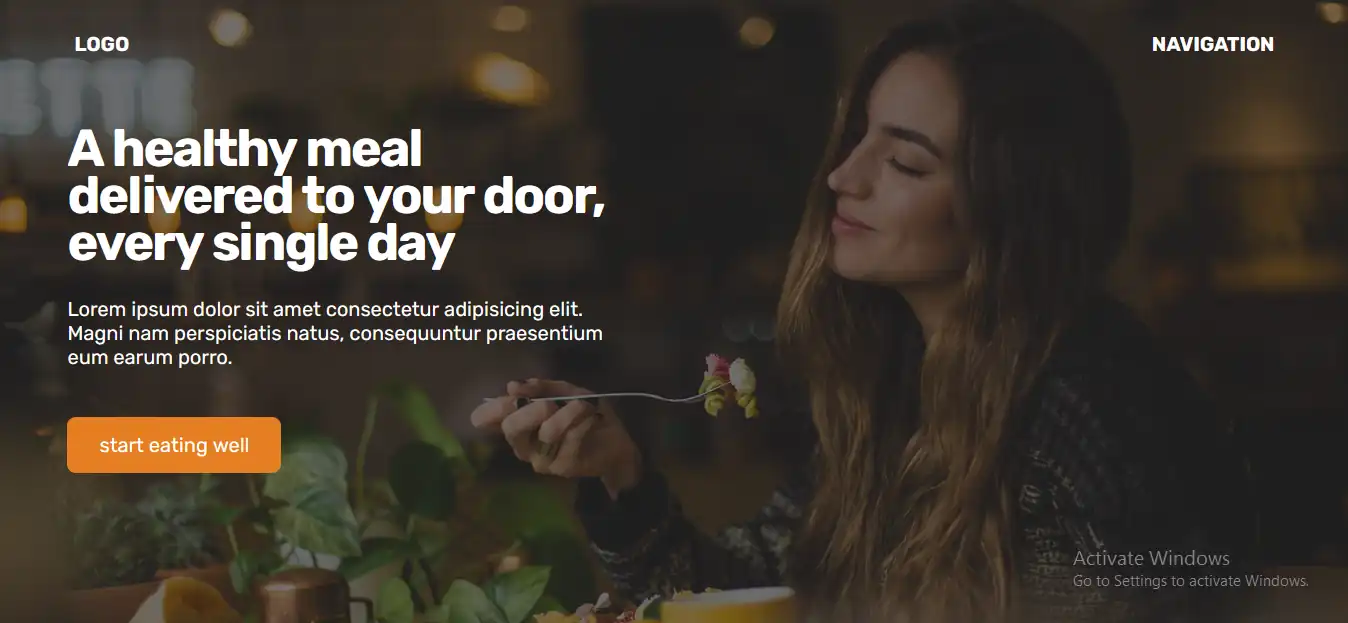
Hero Section Design
A simple hero section build for practice, I like this kind of hero section were both CTA and product image are together.

Accordian Design
A accordian component build for practice, Mostly found in QnA sections added this for future reference.

Modal Window Design
A simple modal window developed using JavaScript, that listen for Events (click & keyboard).